2013年10月01日
多様なデバイスに対応するWebサイトへ
レスポンシブWebデザイン
レスポンシブWebデザインとは
近年、タブレット端末やスマートフォンなどのスマートデバイスが急速に普及しています。これに伴い、PCやスマートデバイスなどあらゆる画面サイズのWebブラウザから、Webサイトは閲覧されるようになりました。そのため、多様な画面サイズにWebサイトを対応させていく必要があります。
また、「モバイルファースト(注1)」という考え方も注目を集めています。「モバイルファースト」とは、スマートデバイスでの利用を前提にアプリケーションを開発し、その後、必要に応じてPCに展開していくという考え方です。この実現のためには、PCやスマートフォンといった様々なデバイスからWebサービスを操作する際にも、デバイスに関係なく等しく利用しやすいということが重要だと考えられています。
そこで有効な手段となるのが、「レスポンシブWebデザイン」です。レスポンシブWebデザインとは、単一のWebページを使用し、デバイスに依存することなく、あらゆる画面幅でコンテンツを表示する手法です。
(注1)『「モバイルファースト」~どんなデバイスでも最高のユーザー体験を~』
https://www.kobelcosys.co.jp/column/itwords/285/
レスポンシブWebデザインの考え方
従来のWebサイト構築手法では、コンテンツやレイアウトの設定が記述されたWebページを、PCやスマートフォンといったデバイスごとに用意しておき、アクセスしてきたデバイスの情報から最適なWebページへと遷移させていました。
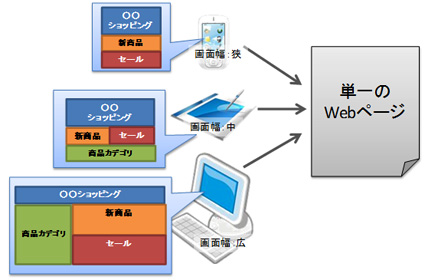
レスポンシブWebデザインでは、コンテンツと画面幅毎のレイアウトの設定を単一のWebページに記述しておきます。そして、アクセスしてきたデバイスの画面幅を基準に、どのコンテンツをどこに配置するかというレイアウトを切り替えてWebページを表示します。これにより、異なるデバイスであっても、画面幅が同じ基準内にあれば、同じレイアウトが適用されることになります(図1)。

図1.レスポンシブWebデザインの考え方
レスポンシブWebデザインのメリット
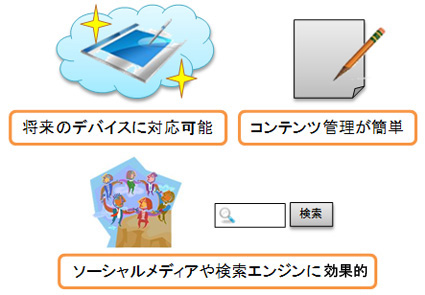
Webページの構築にレスポンシブWebデザインを採用するメリットは、主に以下の3つです(図2)。
-
メリット1:画面幅が基準なので将来のデバイスに対応可能
一定の画面幅を対象としたレイアウトを設定することで、対象となる画面幅を持つ多数のデバイスに対応することができます。さらに、今後発売される未知のデバイスにも専用のWebページを作成することなく対応できます。 -
メリット2:ワンソースなのでコンテンツ管理が簡単
レスポンシブWebデザインでは単一のWebページを使用するため、コンテンツの管理や運用が容易になります。コンテンツの更新を行う際に、修正すべきソースは1つとなり、運用の手間が省けます。また、同一コンテンツを表示する複数のWebページ間において、コンテンツに不整合が生じることもなくなります。 -
メリット3:URL共通化でソーシャルメディアや検索エンジンに効果的
ソーシャルメディアの普及によりURLが共有される機会が増えています。例えば、ユーザーがショッピングサイトのURLをソーシャルメディアに掲載した際、そのURLはあらゆるデバイスから参照されることになります。レスポンシブWebデザインなら、同じURLで各デバイスに最適な表示ができるため、ユーザー体験(注2)の向上が期待できます。
また、URLが1つになることで検索エンジンがWebサイトを評価しやすくなるため、検索順位の上昇も期待できます。
(注2)製品やサービスなどを利用した時に得られる、使いやすさだけでなく経験や心地良さなどの全体を指す概念。

図2.レスポンシブWebデザインのメリット
レスポンシブWebデザインの考慮点
レスポンシブWebデザインでは、デバイスに関係なく同じWebページを使用するため、スマートフォンでもPCと同じデータ量を読み込む必要があります。そのため、スマートフォン専用サイトと比較してパフォーマンスが落ち、逆にユーザー体験が低下してしまうこともあります。ユーザー体験を損なうことなくレスポンシブWebデザインを実現するためには、Webサイトのコンセプトを明確にした上で、企画・設計段階からデザインやパフォーマンスを考慮し、コンテンツ量を絞り込むことが必要です。
また、Webサイトの目的や規模、レイアウト上の制約などによっては、従来の制作手法が適している可能性もあるので、レスポンシブWebデザインは選択肢の一つと捉え、適切な手法を選択することが重要です。
目覚ましい勢いで増え続けるスマートデバイス。それら多様なデバイスにWebサイトが対応するためには、「レスポンシブWebデザイン」という選択肢がますます注目されていくことでしょう。
2013年10月
最新の記事
年別
ITの可能性が満載のメルマガを、お客様への想いと共にお届けします!
Kobelco Systems Letter を購読